Scratchはアメリカの、MIT(マサチューセッツ工科大学)メディアラボで開発されたビジュアルプログラミング言語です。
前回のつづき
前回作成したカーソルで左右に動くプログラミングを使って、ネコの「スプライト」が歩いているように見えるアニメーションを加えていきましょう。アニメーションをさせるには、「スプライト」が持つ「コスチューム」をパラパラ漫画のように切り替えるプログラムを追加していきます。
前回までのプログラミングがまだされていない場合でも、ご覧いただき参考いただけますが、同じ操作をされたい場合は、ひとつ前の記事をご覧いただき、作成いただいた後にご覧いただければかと思います。
アニメーションに関しては別の記事でも紹介しています。
▼ ひとつ前の記事
Scratchの基本操作
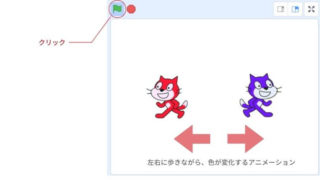
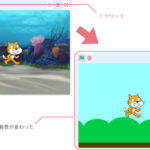
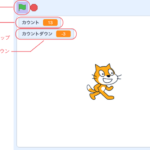
▼ 今回作成するプログラム(の旗をクリックして動作を確認することができます)
コスチュームの確認
Scratchでアニメーションをするにはいろいろありますが、「スプライト」が持つ「コスチューム」を切り替えていくのが一番簡単な方法になります。では、ネコの「スプライト」がどのような「コスチューム」をもっているかをまず見てみましょう。
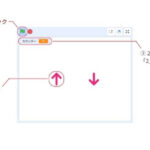
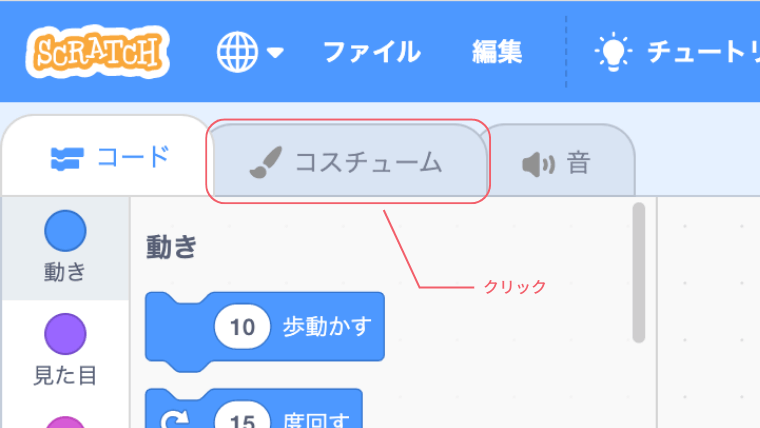
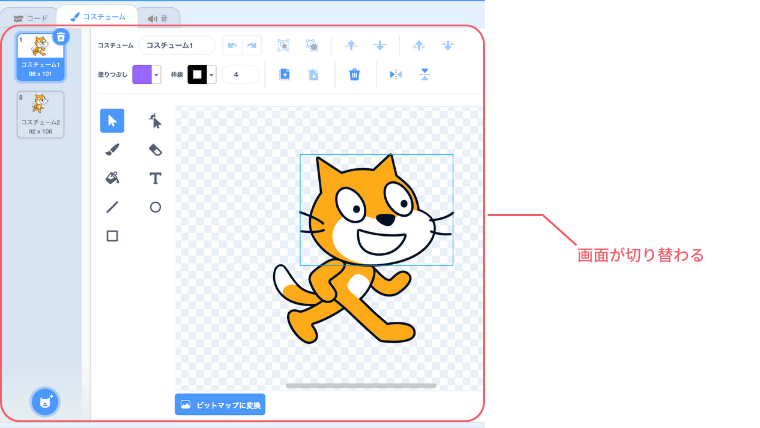
左上にある「コスチューム」というタブがあるので、クリックしてください。

画面が切り替わり、ネコの画像を編集できる画面になります。
「コスチューム1」と「コスチューム2」との2つのネコの画像があることがわかります。
「コスチューム1」は現在表示されているものということがわかります。

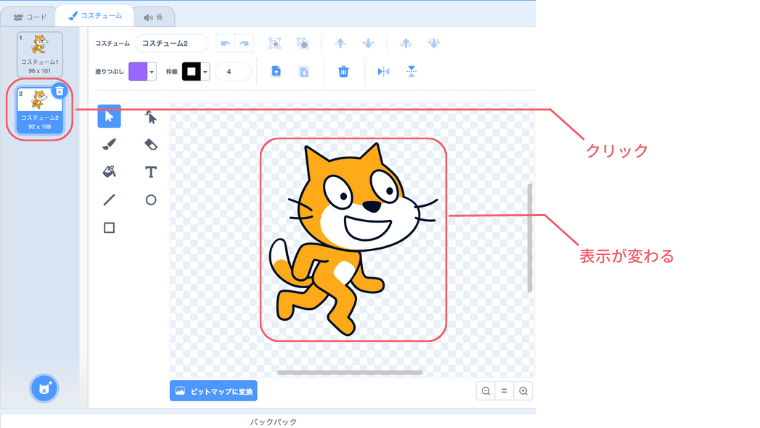
では、「コスチューム2」がどのようになっているかクリックしてみましょう。

同じネコの「コスチューム」ですが、足のデザインが違います。
この「コスチューム1」と「コスチューム2」を切り替えて表示させることで、歩いているように見えるアニメーションを作っていきたいと思います。
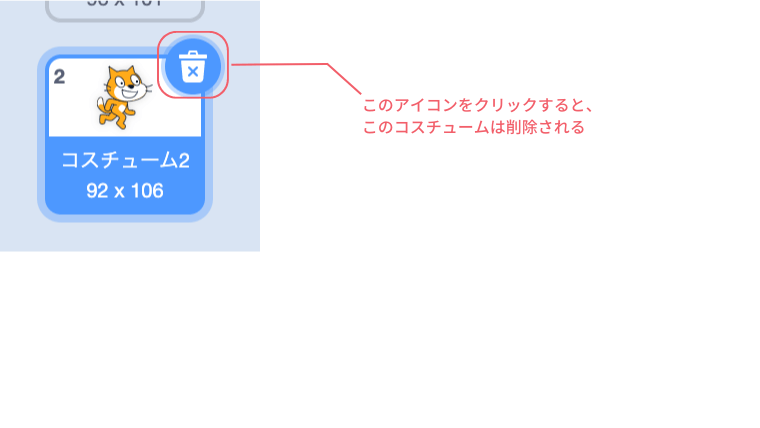
ここで注意が必要なのは、ゴミ箱マークをクリックしてしまうと、そのコスチュームが消えてしまいます。

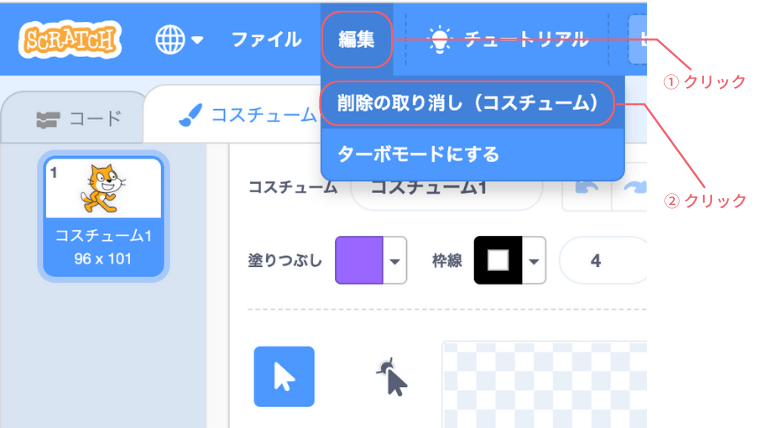
もし消した場合は、上部メニューの「編集」をクリックし、「削除の取り消し(コスチューム)」と表示されるので、クリックし元に戻せば大丈夫です。

右方向のアニメーションを作る
先ず右方向に進む場合のアニメーションを作ります。作り方は前回と同じく、左のブロックからドラッグしてつなぎ合わせて作ります。
先ず、先ほどの「コスチューム」の画面からコードブロックの画面に戻してたいのので、左上の「コード」のタブをクリックし画面を戻します。
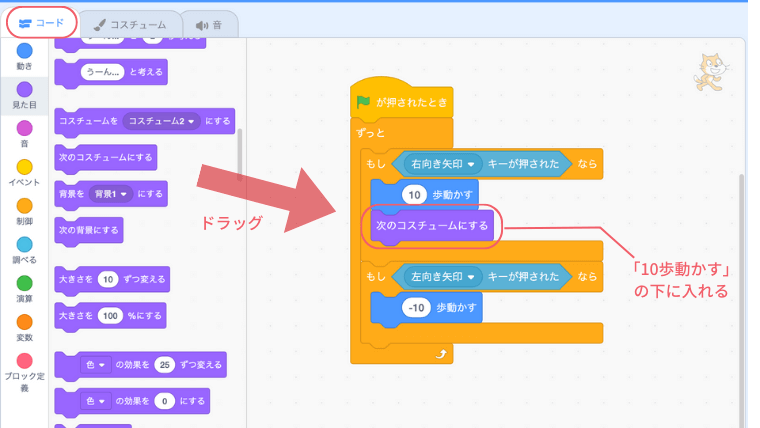
次に「次のコスチュームにする」をドラッグし、「10歩動かす」の下にくっつけてください。

実は右だけならこで完成です。
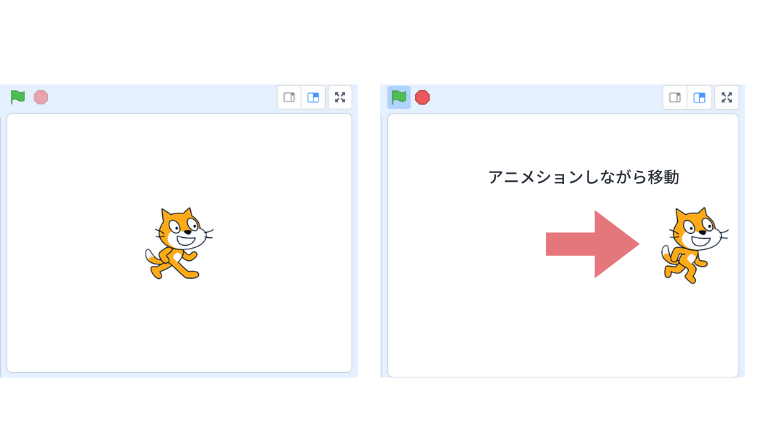
の旗をクリックし、右矢印をおしてみてください。歩いているようにアニメーションします。ただこれだけだと左向きから右向きに変えたときにおかしなことになります。

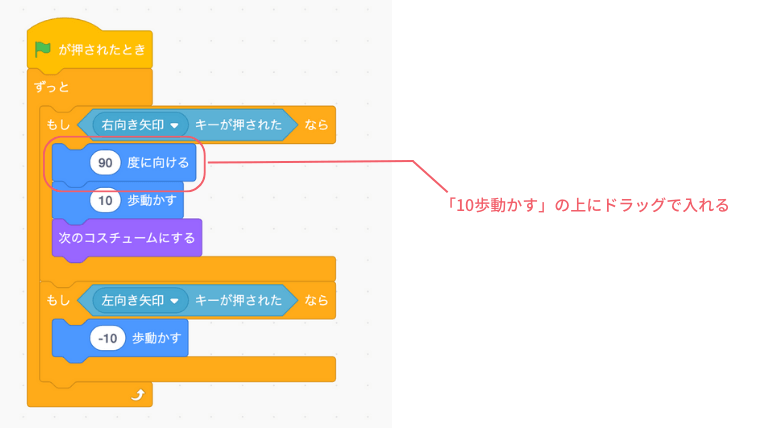
そのため、右方向のときの向きもここで入れておおきます。「90度に向ける」のブロックを「10歩動かす」の上にくっつけてください。これで、向きのことも調節した右向き方向のアニメーションの完成です。

左方向のアニメーションを作る
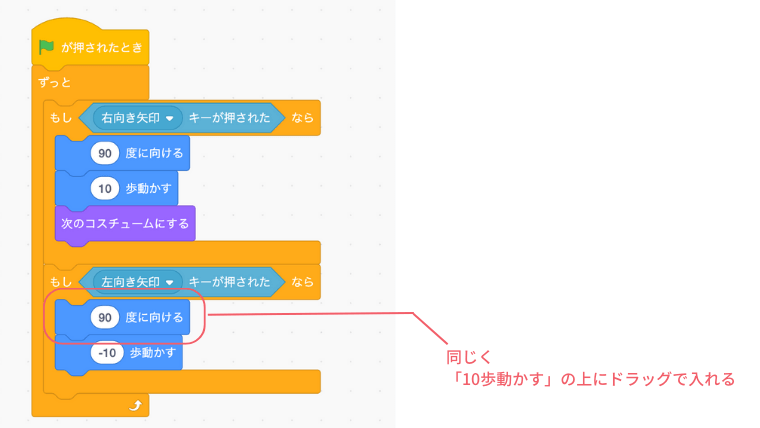
今度は、左側です。右と同じようなプログラミングをしたいので、「90度に向ける」をドラッグし、「-10歩動かす」の上にくっつけます。続けて「次のコスチュームにする」をドラッグし「-10歩動かす」の下にくっつけてください。

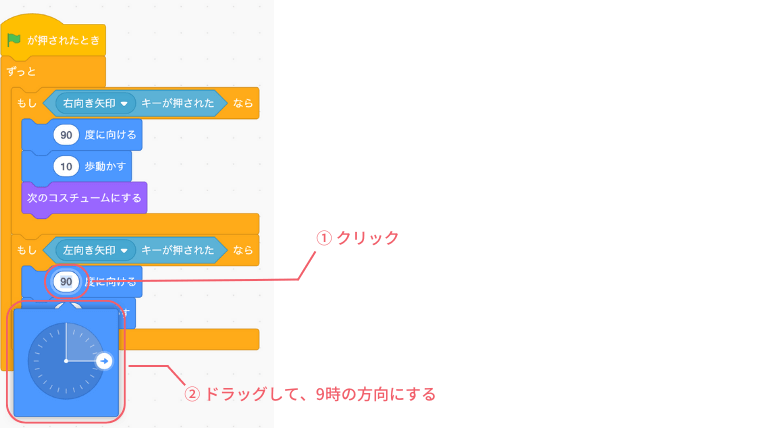
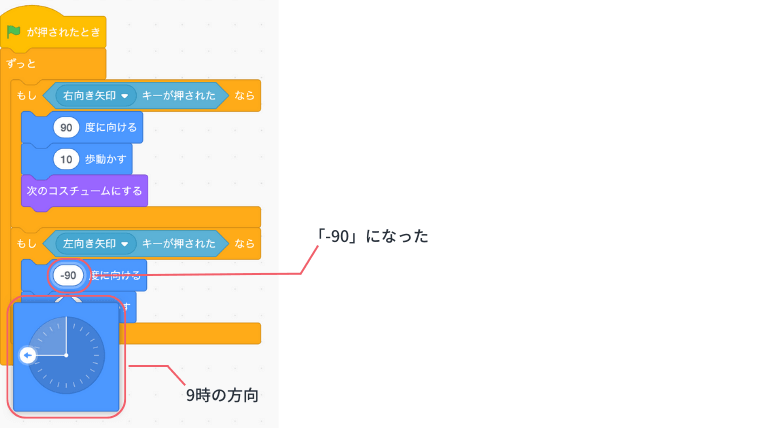
次に向きを左側にしたいので、「90度に向ける」の「90」のところをクリックし、「-90」に変更してください。


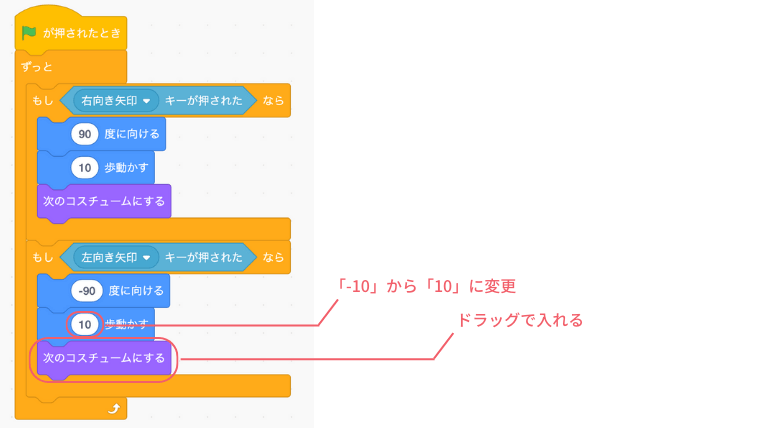
そして「-10歩動かす」も修正します。このままなら、逆向きで-10動くことになるので、右にいってしましいます。。。。「-10」を「10」に変更してください。
次の「コスチューム」も忘れず、右側のアニメーションと同様に入れます。

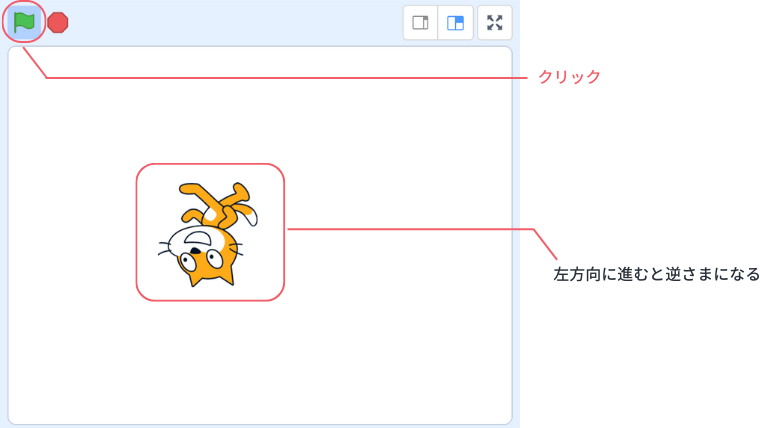
これで一旦、動作を確認してみます。ステージのの旗をクリックし、左右のカーソルを押してみましょう。
左右にアニメーションされ動きますが、左の場合、ネコが逆さまになります。最後にこれを修正していきます。

回転の修正
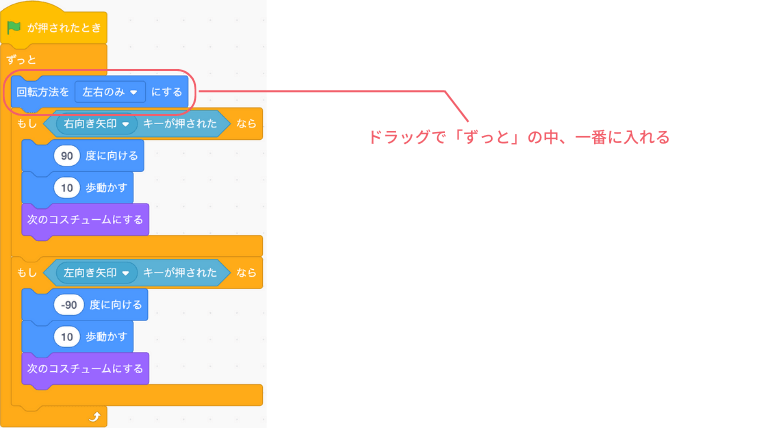
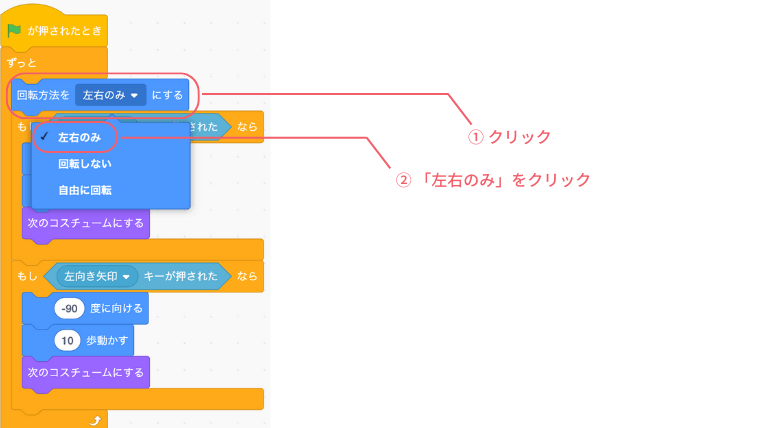
回転の初期設定は、このように上下が逆さまになります。これを修正するには、「回転方向を自由に回転する」のブロックをドラッグし、「ずっと」のブロックの一番上に入れます。そして「左右のみ」になっていない場合は、そのように変更します。


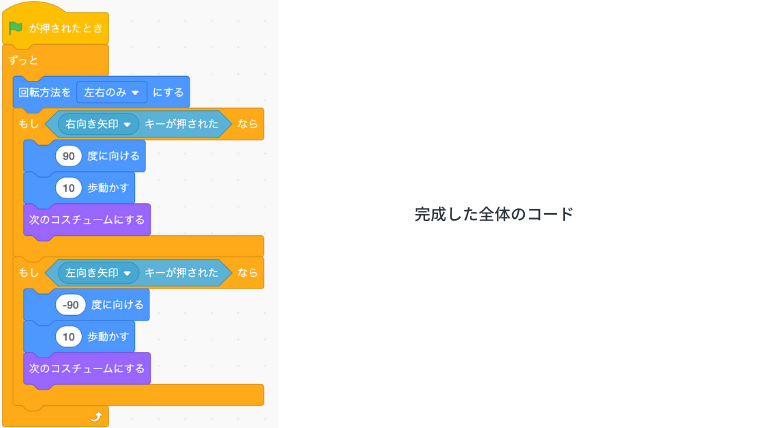
動作を確認してみましょう。緑の旗をクリックし、左右のカーソルを押してください。押した方向に向いて、ネコが歩くようなアニメーションができたと思います。

まとめ
- 「コスチューム」のタブからスプライトが持つコスチュームが確認できる
- コスチュームを消しても「編集」から戻すことができる
- 「次のコスチュームにする」のブロックで切り替えることができる
いかがだったでしょうか。パラパラ漫画のように「コスチューム」という画像を切り替えることでアニメーションが簡単につくれるのもScratchの特徴になります。
また「コスチューム」は自由に編集できるので、そのあたりも次回以降ご紹介できればかと思います。
次の記事:Scratchでアニメーションを追加し、背景画像を変更してみる