Scratchはアメリカの、MIT(マサチューセッツ工科大学)メディアラボで開発されたビジュアルプログラミング言語です。
はじめに
Scratchは、コードブロックをつなげてプログラミングができるものになっていますが、「ブロック」を操作するだけでなく、その動作を確認する「ステージ」や「背景」などの設定ができるようになっています。
ここでは、Scratchの操作の前に画面について学習していきたいと思います。
仕様や動作環境や、アカウントの作成については別の記事にありますので、あわせてご覧ください。
画面の各部分を理解しよう
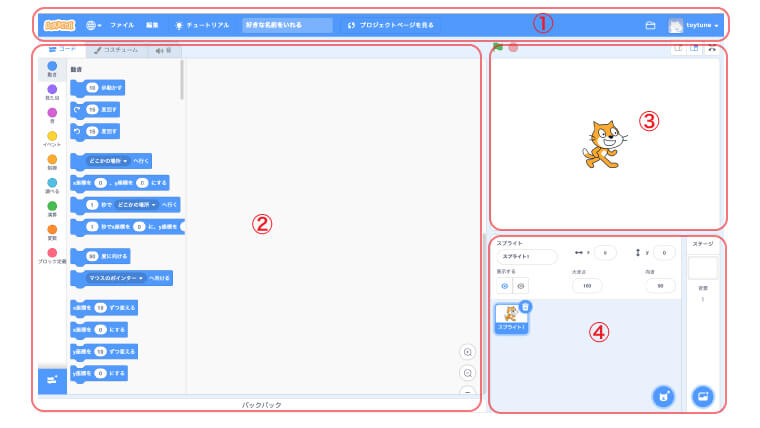
ここでは、Scratchの画面の解説をしていきます。1つの画面から移動することなく使えるのも使いやすいScratchの特徴ともいえると思います。画面には、大きく下記の4つのセクションがあります。
- メニューバー
- ブロック
- ステージ
- スプライトと背景

データを保存/呼び出し、プログラミング、動き、など各セクション毎に役割があります。使っていくうちに覚えていきますので、『こんな感じなんだな』というぐらいで大丈夫です。各セクションにどのような機能があるのか、基本的な部分を記載していきます。後の記事で具体的な使い方は解説していきますし、わからなくなった場合は、このページなどを見返せば大丈夫です。
メニューバー
まず、画面上部のメニューバーからです。ここには、データを保存したり、呼び出したりする機能があり、一般的なPCと同じようなデザインになっています。
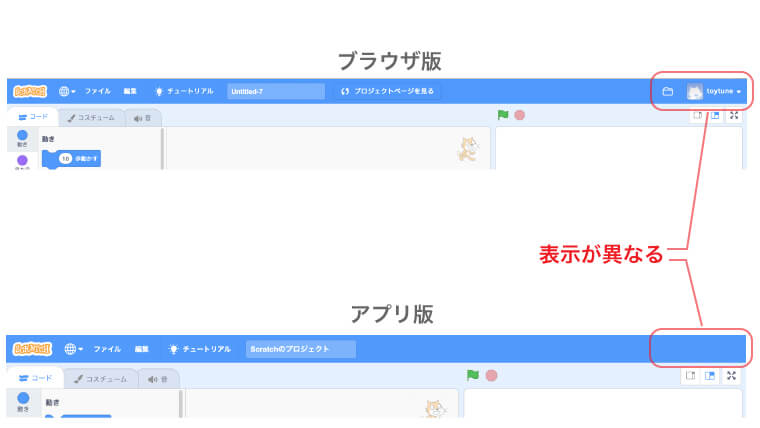
注意点としては、ブラウザ版(インターネットで利用)とアプリ版で、表示項目の数に違いがあります。基本的ところは同じなので、気にせず読み進めていただければかと思います。

言語設定
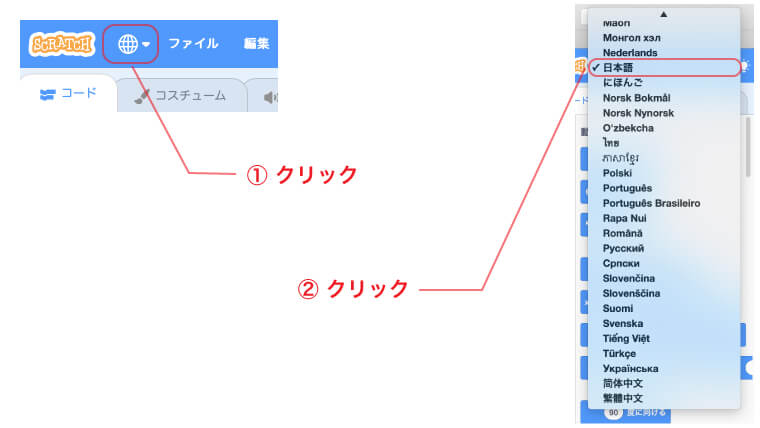
表記する言語の設定をします。日本語はもちろん、ひらがなも対応しています。クリックして選択します。
- 日本語・・・通常の日本語表記
- にほんご・・・ひらがな表記
以下の解説は、日本語に設定の前提で解説していきますので、お手元の設定に読み替えていただければかと思います。

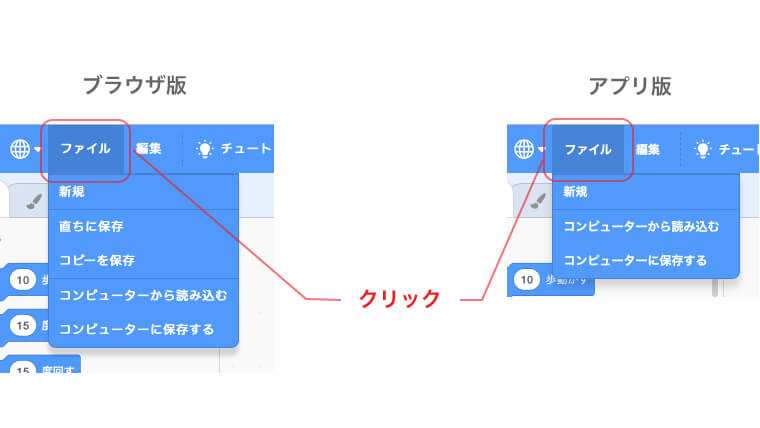
ファイル
作っているものを保存したり、呼び出したりします。ブラウザ版(インターネットで利用)とアプリ版で表示される数がことなりますので、それぞれ解説します。
- ブラウザ版(インターネットで利用)
- 新規・・・新しくプロジェクトを作成
- 直ちに保存・・・現在のプロジェクトをクラウドに保存
- コピーを保存・・・現在のプロジェクトを複製してクラウドに保存
- コンピューターから読み込む・・・PCなどに保存しているファイルを開く
- コンピューターに保存する・・・現在のプロジェクトをPCに保存
- アプリ版
- 新規・・・新しくプロジェクトを作成
- コンピューターから読み込む・・・PCなどに保存しているファイルを開く
- コンピューターに保存する・・・現在のプロジェクトをPCに保存

ブラウザ版(インターネットで利用)の方がクラウドに保存があるので、その分表示項目が多くなります。また、クラウドに保存するので、PCの容量不足も考える必要もなく安心です。
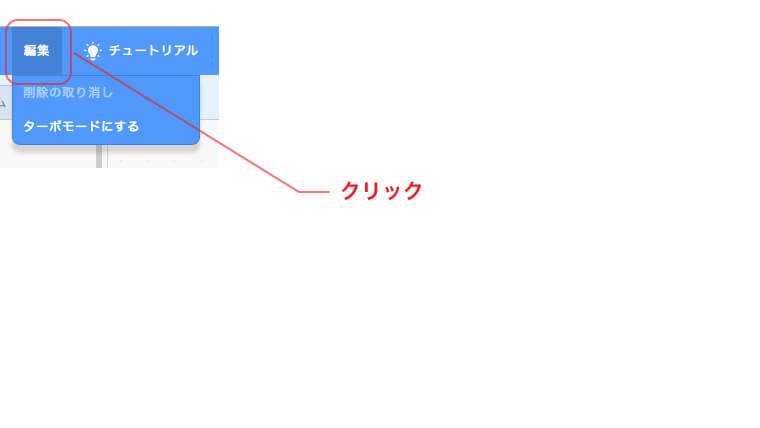
編集
こちらは、ブラウザ版(インターネットで利用)とアプリ版での違いはありません。
- 削除の取り消し・・・スプライトと呼ばれるキャラクターなど削除したものを戻すことができます
- ターボモードにする・・・作成したプログラミングの動作を高速に動作させます。例えば、10秒かけて動作するアニメーションを瞬間的におこないます。すなわちこの例の場合では、アニメーションとして成り立ちません。。。最初のころは使わない機能かと思います。

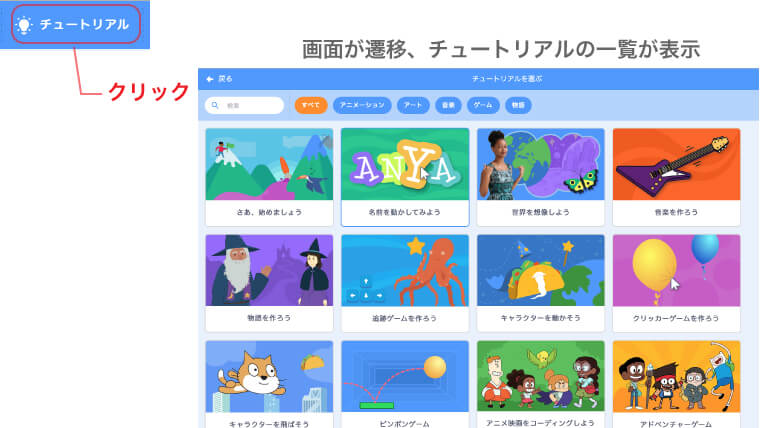
チュートリアル
こちらをクリックすると、使い方に関するチュートリアルを見ることができます。ブラウザ版(インターネットを利用)とアプリ版での差は、共に最新版であれば同じだと思いますが、更新のタイミングによっては内容が異なる可能性が考えられます。

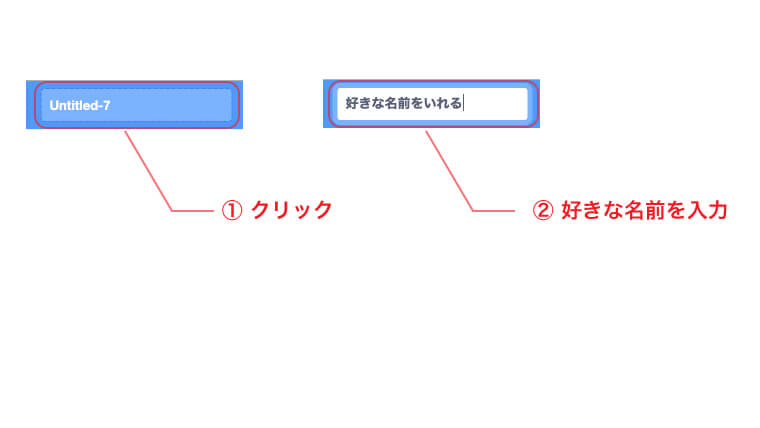
作品の名前(作っているプログラミングの名前)
作品の名前をここに入力します。初期設定では、Untitled-1とかという名前になっています。入力フィールドをクリックし、好きな名前をつけましょう。もちろんそのままでも構いません。

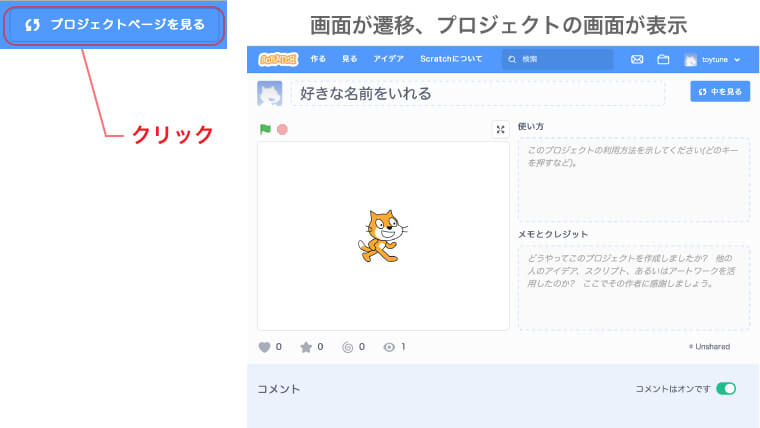
プロジェクトページを見る
ここは、ブラウザ版(インターネットで利用)のみで表示されるものになります。クリックすると画面が切り替わり、作品(作ったプログラミング)の使い方や、メモなどを入力することができます。これは、作ったものをScratchのユーザーに公開するときに役立つものになります。具体的な使い方は、また別のページで紹介したいと思います。

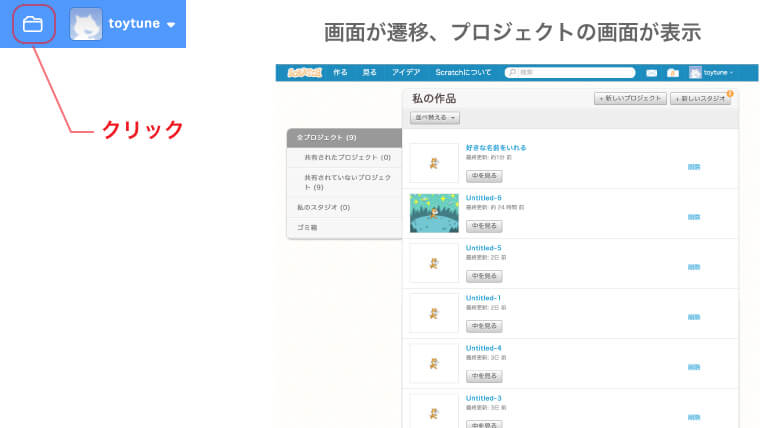
フォルダアイコン
ここは、ブラウザ版(インターネットで利用)のみで表示されるものになります。クラウド上に保存している自分の作品(作ったプログラミング)を一覧表示できます。ここからでも作品を呼び出し、続きの作業をしたり、不要なものは削除することができます。
- 中身を見る・・・作品を呼び出し、続きの作業や、改修作業をします。
- 削除・・・不要になった作品を削除します。削除後、復活はできませんので注意が必要です。

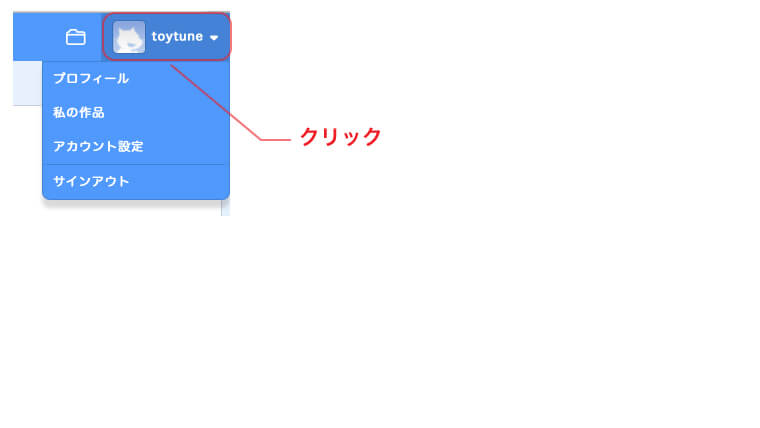
アカウント名
ここは、ブラウザ版(インターネットで利用)のみで表示されるものになります。サインインしていれば、ご自身のユーザー名が表示されます。クリックすると以下の項目が表示されます。
- プロフィール・・・自分のプロフィールを設定できます。また共有しているものなどあればここに表示されます。
- 私の作品・・・前途したフォルダアイコンと同じ機能です
- アカウント設定・・・住んでいる国や、パスワードなどの設定を変更できます
- サインアウト・・・ログアウトしたい時、アカウントを切り替えたい時にクリックします

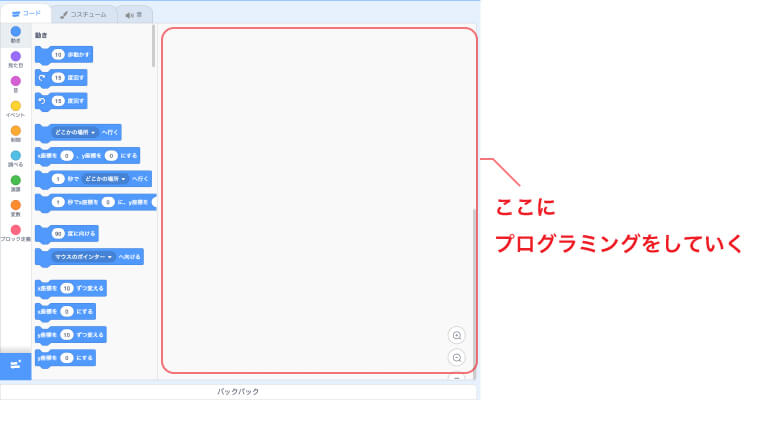
ブロック
プログラミングをしたり、スプライト(キャラクター)を描いたり、音を録音したりするセクションになります。いわばScratchの中核になる部分になります。

今後は、こちらの使い方がメインになってきますので、実際にプログラミングを実践しながら使い方を解説していきます。
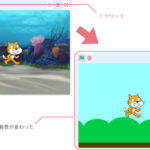
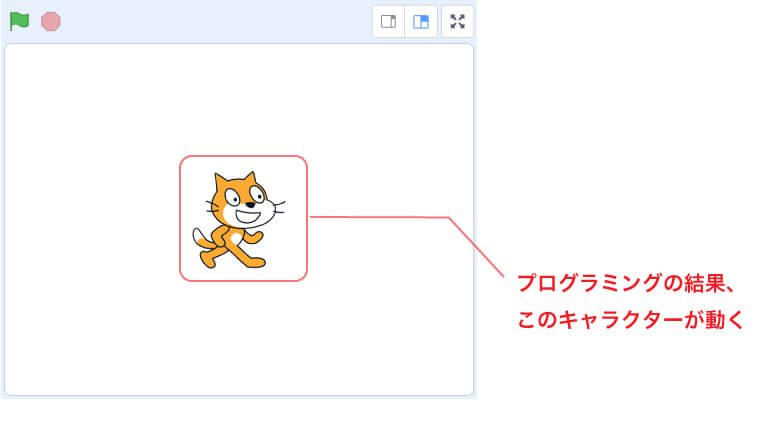
ステージ
作ったプログラミングを実行すると、このセクションで実行結果が表示さます。猫を動かすプログラミングを作ったら、猫が実際に動いている結果が表示されるということになります。

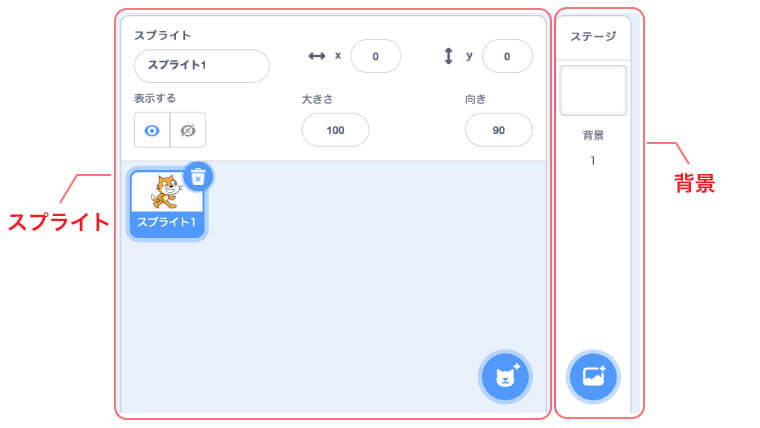
スプライトと背景
プログラミングで動かすスプライト(キャラクター)や背景を追加、削除できます。このセクション内だけでもいろいろありますが、概要は下記になります。
スプライト
- スプライト・・・スプライトの名前をつけることができます。初期値がありますが、わかりやすいものへ変更できます。
- X・・・スプライトの初期値の横方向の座標
- Y・・・スプライトの初期値の縦方向の座標
- 表示する・・・スプライトの初期値の見た目を表示するか、しないか
- 大きさ・・・スプライトの初期値の大きさ
- 向き・・・スプライトの初期値の向き
- 青いボタン・・・スプライトを追加、編集など
背景
- 青いボタン・・・背景の追加、編集など

X、Yといった座標にピンとこない場合もあるかとおもいます。ここに関しては、今後じっくりプログラミングをしながら解説しますので、今は何のことがわからなくても大丈夫です。
まとめ
いかがだったでしょうか。全てを覚える必要はなく、触っていくうちに覚えてしまうくらい簡単なものになるので、覚えきれないと感じてしまっても気にすることありません。使い方を間違えてもPCが壊れたりするものでもないので、どんどん作品をつくっていきながら覚えていきましょう!
次の記事:Scratchの基本的な操作をして、ネコのスプライトを動かしてみる