最終更新日 2025年5月6日 by toytune
スクラッチはアメリカの大学、MIT(マサチューセッツ工科大学)メディアラボで開発されたビジュアルプログラミング言語です。
もくじ
はじめに
ゲームに臨場感を出すには、「背景」を切り替えて場面を変化させるのが効果的です。たとえば、ボタンを押したときや、スプライトが右に動いたとき、スコアが増えたときなど、条件に応じて背景が変わると、より本格的な演出になります。
固定の背景を表示するだけなら簡単ですが、条件によって背景を切り替えるには、少しだけプログラムが必要です。
でもご安心ください。「条件」と「背景の変更」を組み合わせれば、すぐに切り替えができるようになります。
この記事では、背景の追加や簡単な編集をしながら、キーボードの左右キーで背景を切り替えるプログラムをいっしょに作っていきましょう!
※背景の切り替えについてもっと知りたい方は、こちらの記事も参考にしてみてください。
今回作成するプログラム(の旗をクリックして動作を確認することができます)
背景を追加してみよう
初期状態では、真っ白な背景が表示されています。まずは好きな背景を追加してみましょう。
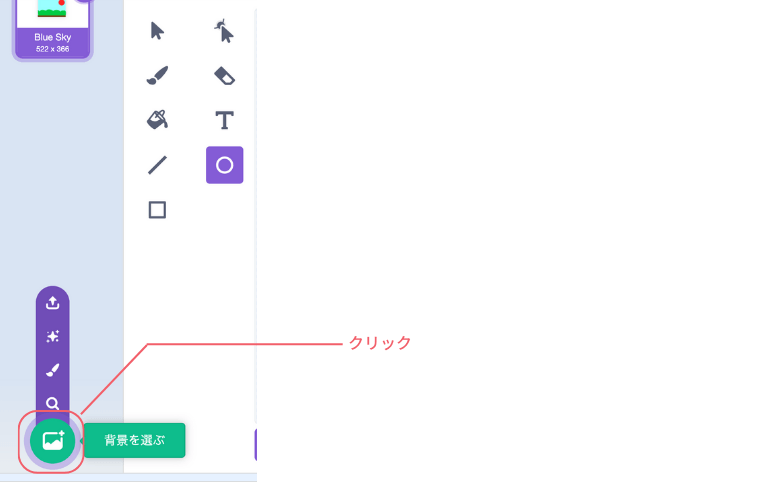
スクラッチ には、「背景」として使える画像がいくつかあり、その中の画像を変更していきたいと思います。画面右下の「背景を選ぶ」というところをクリックします。

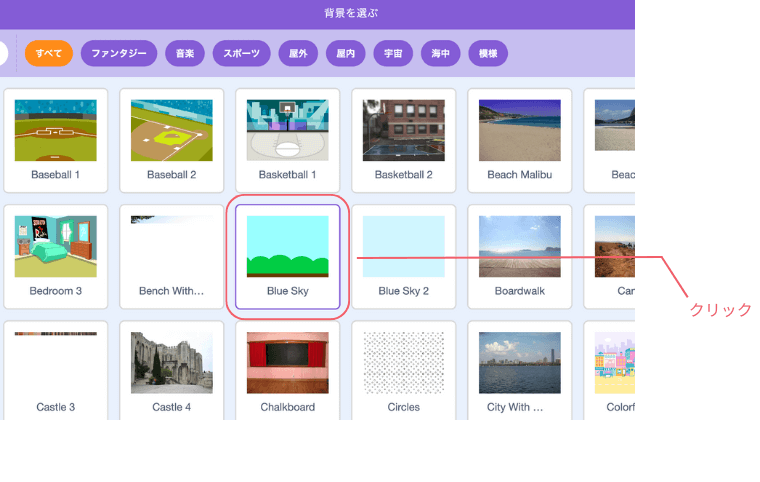
「背景」となる画像の一覧が表示されます。お好みの「背景」で結構ですが、解説を進める上で、ここではその中から「Blue Sky」をクリックで選択してください。

「Blue Sky」をクリックで選択すると、「背景」の画像一覧の画面から最初の画面に切り替わります。切り替わったタイミングで、先ほどクリックで選択した「Blue Sky」の背景に変更されます。
ずっとこの「背景」を表示するプログラムであれば、これで「背景」画像の操作終了です。次は引き続き、この「背景」を加工する操作をしていきます。

背景を加工してみよう
次に、「Blue Sky」の背景に赤い丸で「太陽」を描いてみましょう。
画面左上に「コード」「背景」「音」とあるタブの中から「背景」をクリックで選択します。クリックすると、「Blue Sky」の「背景」が表示された画面に切り替わります。

「Blue Sky」の背景の右上側に「丸い赤」を配置し、「太陽」っぽいものを追加していきたいと思います。
「ツール」を選択できるところがあるので、その中から「○」をクリックで選択します。クリックで選択できたら紫色でハイライトされます。

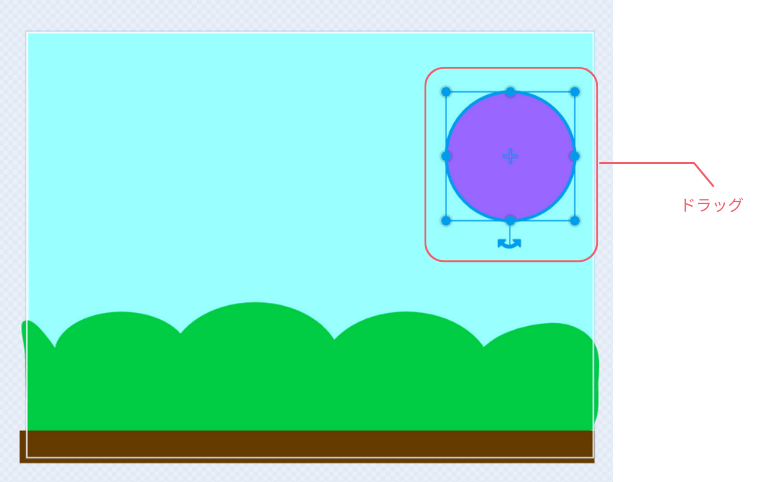
「Blue Sky」の画像の右上あたりをドラッグして、丸い画像を追加します。
追加したあとも角をドラッグすることで大きさを変更できます。

このままでは、紫の丸のままなので、赤色に変更していきます。
「塗りつぶし」という紫色のところがあるので、そこをクリックします。

色を調整するスライダーが表示されるので、赤色になるようにスライドしてください。

枠線が紫色で残ったままになるので、枠線の色を透明にします。
「枠線」をクリックし、スライダーが表示された中の左したの「赤い斜線」のアイコンをクリックします。

これで「枠線」は透明になり、背景色の赤色のみになります。

背景をさらに追加してみよう
背景を切り替えるために、他の背景も追加していきましょう。
左下に「背景を選ぶ」があるのでクリックします。

最初に「Blue Sky」を選択したときと同じく、「背景」として利用できる画像一覧が表示されます。
お好みのもので結構ですが、ここでは「Desert」をクリックで選択します。

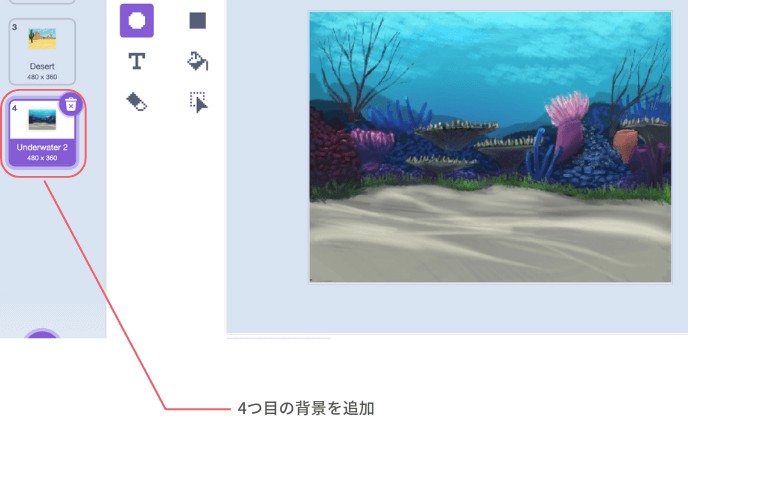
画面が切り替わり、左の背景一覧の3番目に選択した「Desert」が追加され、選択されている状態なので、真ん中にも同じ「背景」が表示されています。

同じ操作で、もう一つ「背景」を追加します。ここでも何でも良いのですが、「Underwater2」を選択します。

これで切り替えたい「背景」を設定することができたので、プログラムを追加し、切り替えられるようにしていきたいと思います。
プログラムを作る準備をしよう
次は、背景を切り替えるプログラムを作っていきましょう。
左上の「コード」というタブをクリックします。

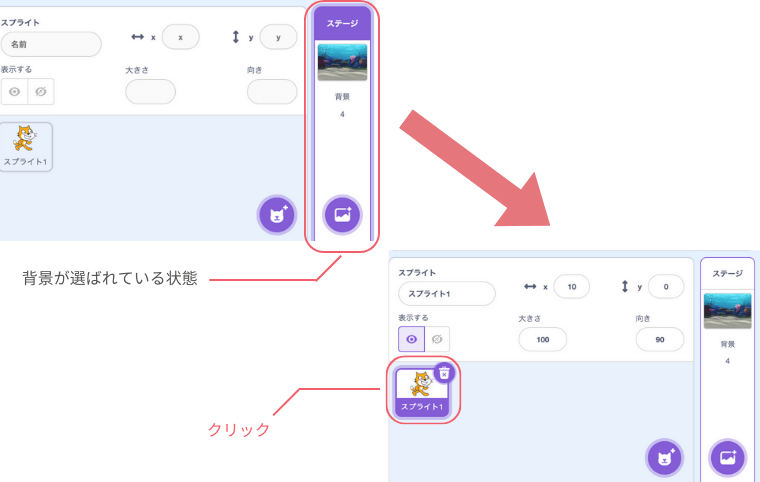
4つめの「背景」が反映された状態で最初の画面に遷移します。

画面右下を見ると、「ステージ」のところが紫色でハイライトされています。
これは現在、「ステージ」が選択されている状態ということになります。
今回は「ネコ」のスプライト に対して「背景」を切り替えるプログラムを追加しますので、「ネコ」のスプライト をクリックで選択します。選択できたら、「ネコ」のスプライト が紫色にハイライトされます。

背景を切り替えるプログラムを作ってみよう
いよいよ「背景」を切り替えるプログラムを作っていきます。
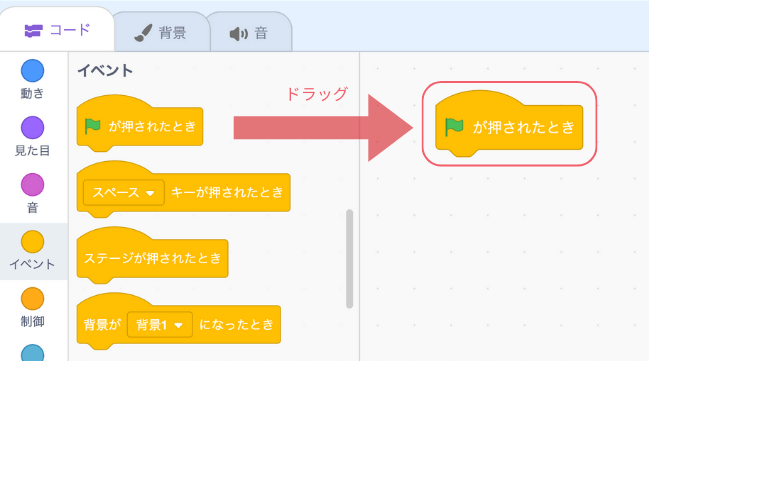
先ず起点となる「が押されたとき」のコードブロックをドラッグします。

固定の「背景」を切り替えるには、すぐしたに「背景を〜にする」をドラッグし、「が押されたとき」のコードブロックの下にドラッグします。

画像では、「Underwater 2」になっているので、クリックして選択できる「背景」の一覧を表示させます。ここでは最初の画像として「Blue Sky」をクリックで選択します。

をクリックすると、「赤い丸」を追加した「Blue Sky」の「背景」に切り替わります。

続いて、キーボードのカーソルの左右を押すと「背景」が切り替わるプログラムを作っていきます。
まず、「ずっと」のブロックをドラッグし、ブロックの下にくっつけます。

「ずっと」の中に「もし〜なら」を2つドラッグして入れます。

「もし〜なら」の「〜」の中に条件となるブロック、「スペースが押されたら」をドラッグして入れます。(どちらにも入れてください)

「スペース」の部分を左右それぞれになるようにします。
それぞれ、「左向き矢印」「右向き矢印」をクリックで選択してください。
これで「背景」を切り替える条件については完了です。

今度は、その条件の場合に表示したい「背景」を「もし〜なら」の中に入れていきます。
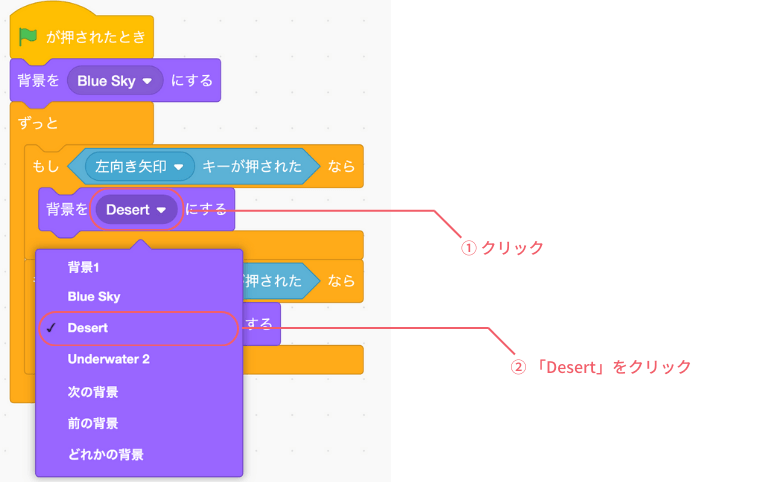
それぞれの「もし〜なら」の中に「背景を〜にする」をドラッグして入れてください。

画像では、「Underwater 2」になっているので、ここでは「左向き矢印」の方を「Desert」に変更します。

「右向き矢印」の方は「Underwater 2」にします。
なっていればそのままで大丈夫です。

これで条件とその条件に対応する処理(「背景」の切り替え」)が完了しました。
実際に動かしてみよう
動作確認をしてみましょう。
をクリックします。
このタイミングでは、途中で動作確認しているので、「Blue Sky」のままになります。

キーボードのカーソルの左を押してください。「Desert」の背景に切り替わると思います。

今度は、キーボードのカーソルの右を押してください。「Underwater 2」に切り替わると思います。

まとめ
- 背景を追加してみよう
- 条件を決めて背景を切り替えてみよう
- 「もし〜なら」ブロックの中に条件と背景変更を入れてみよう
今回はキーボード操作で背景を切り替える方法を紹介しましたが、ほかにもスコアやスプライトの動きなど、いろいろな条件で背景を変えることができます。
自分で描いた絵や、アップロードした画像を背景にすることもできますよ。
背景の切り替えを活用すれば、横スクロールのアクションゲームなども作れるようになります! いろいろ試して、自分だけの作品を作ってみましょう!