Scratchはアメリカの大学、MIT(マサチューセッツ工科大学)メディアラボで開発されたビジュアルプログラミング言語です。
もくじ
はじめに
Scratchでは機能を拡張することができ、ブロックの種類を追加し、新たなプログラミングをすることができます。この「拡張機能」を使うことでスプライトを使って絵を書いたり、音を操作したり、外部の機器を接続してScratchでプログラムした通りに動かすことができます。
ここでは、「ペン」の拡張機能を追加し、「ペン」のブロックを使って簡単な図形(正多角形)を描画するプログラムを作る方法について解説していきたいと思います。
「ペン」のブロックを追加する
まず「ペン」のブロックを追加していきます。
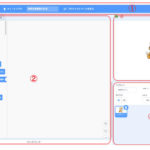
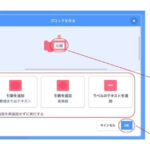
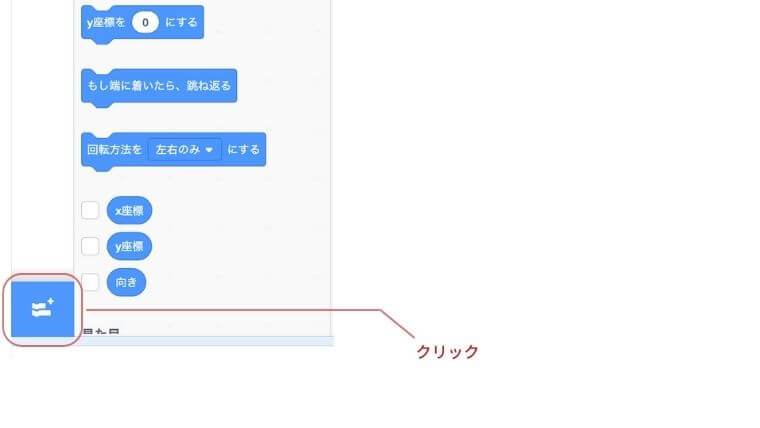
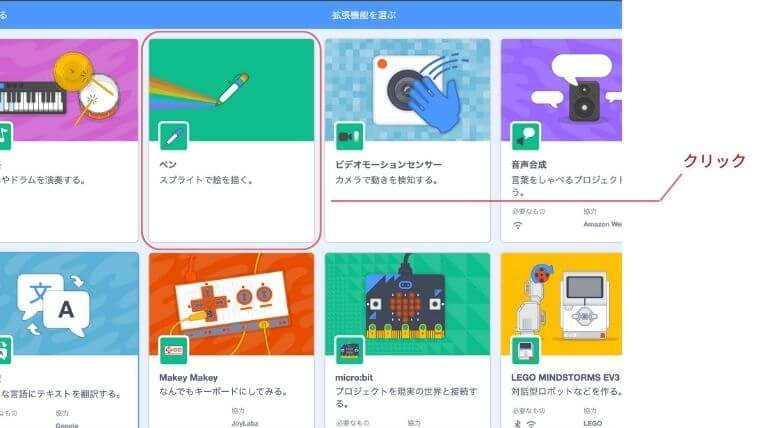
画面左下に「拡張機能」を追加するアイコンがあります。下記の画像を参照しクリックしてください。

画面が遷移し、様々な「拡張機能」の一覧が表示されています。その中に「ペン」というものがあるのでクリックします。

ブロックの中に「ペン」というものが追加されています。
クリックして中を見てみると、いくつかの「ペン」のブロックが追加されていることがわかります。
このブロックを使って図形を描画するプログラムを作っていきます。

「ペン」のブロックを使ってみる
実際に「ペン」のブロックを使ってみます。
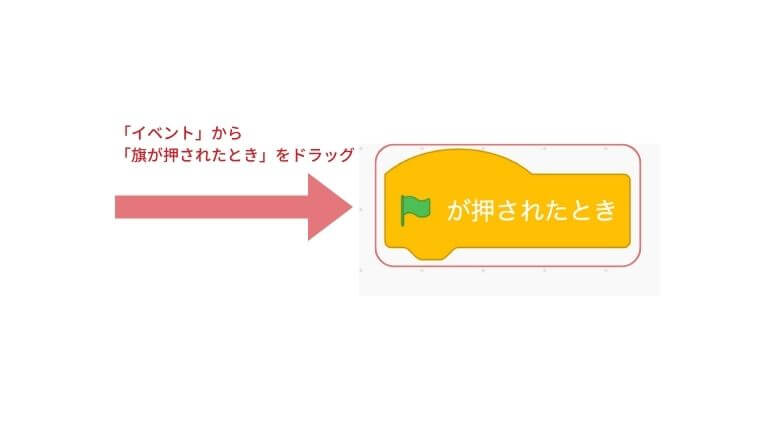
「イベント」から「が押されたとき」をドラッグします。

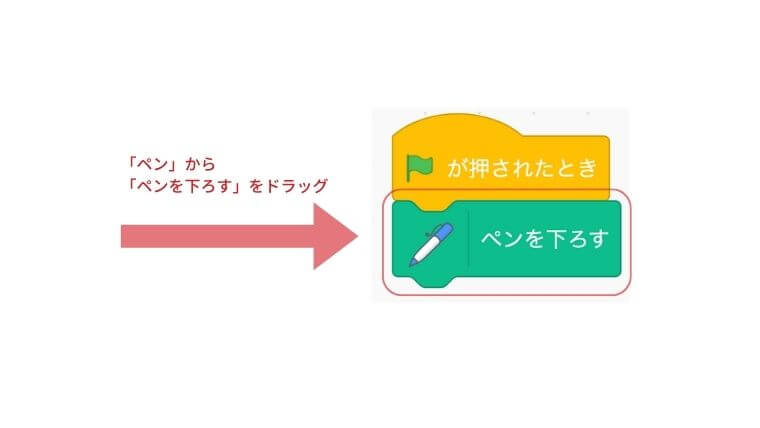
次に「ペン」から「ペンを下ろす」というブロックをドラッグしくっつけます。
この「ペンを下ろす」というのは、「ペンの先を紙にのせる」ということです。
つまり、がクリックされたその位置が描画の開始地点ということです。

「ペンを下ろす」の状態から線を引きたいので、スプライトを動かします。
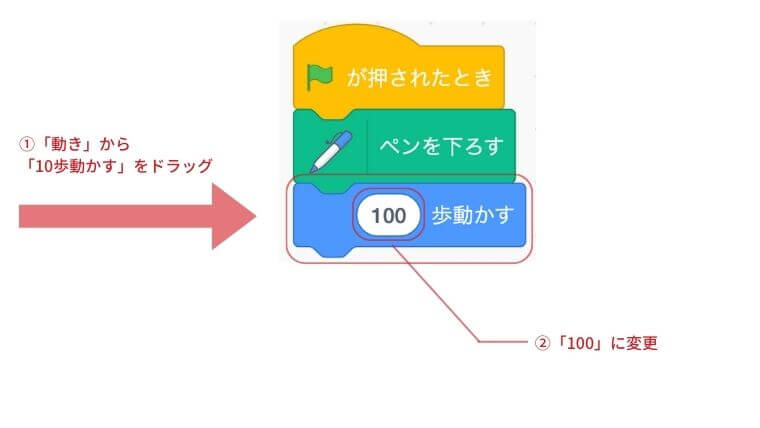
「動き」から「10歩動かす」をドラッグし下にくっつけます。

次に描画する上で、角度も変えていきたいので、「動き」から「15度回す」をドラッグし下にくっつけます。
今回は直角にしたいので、中の数値を「90」に変更します。

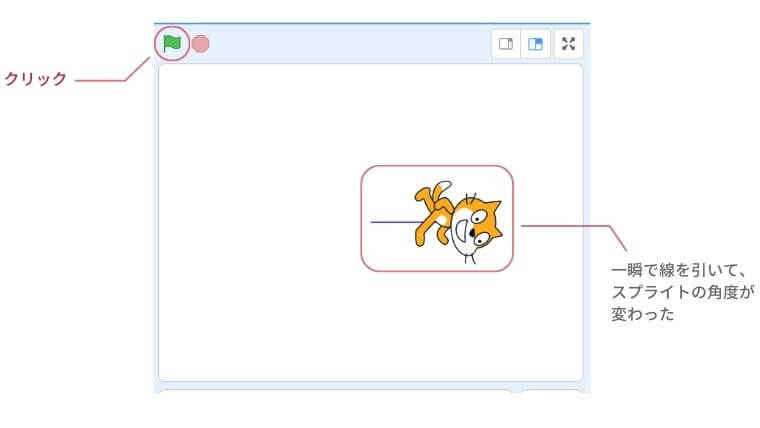
ここまでの動作を確認してみます。
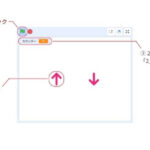
をクリックすると、一瞬でスプライトが右に動き90度下を向き、動いたところに線が引かれています。

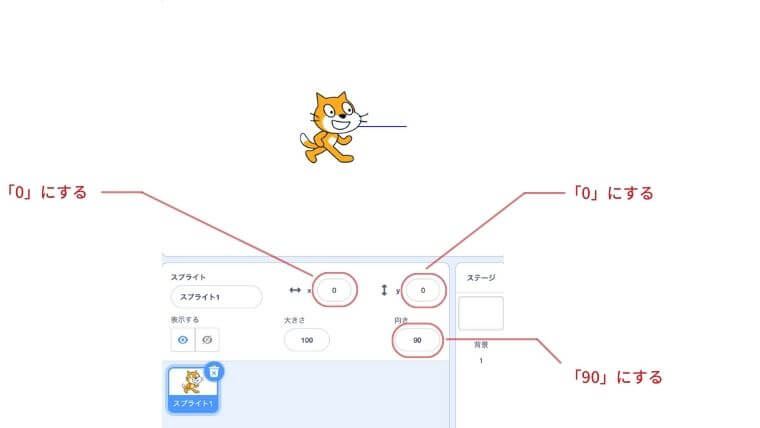
一旦、これで良さそうですが、スプライトの位置をリセットしておきたので、スプライトの下記の数値を戻します。
- x・・・・0
- y・・・・0
- 向き・・・90

ボタンでリセットできるようにしておく
プログラムの動作確認したあと、毎回それぞれの数値を変更しリセットするのも面倒なので、
「スペースキーが押されたとき」に一括でリセットできるようにしておきます。
「イベント」から「スペースキーが押されたとき」をドラッグし、先ほど作ったプログラムの隣あたりに配置します。(どこでも構いません)

次に「スペースキーが押されたとき」に続くプログラムを作り込んでいきます。
「ネコ」のスプライトの位置を縦横中央にしたいので、「動き」から「x座標を0、y座標を0にする」をドラッグし下にくっつけます。

「ネコ」のスプライトの角度も戻したいので、「動き」から「90度に向ける」をドラッグしくっつけます。

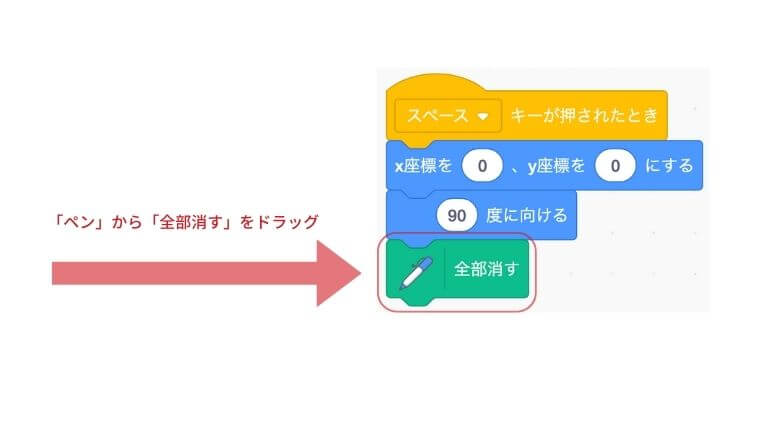
最後に「ペン」で描かれた線もリセットしたいので、
「ペン」から「全部消す」をドラッグしくっつけます。
これでPCのスペースキーを押すと、全てリセットされるようになりました。

先に作成したプログラムと並べると今はこのようになっていればOKです。
左側は、をクリックすると線を描くプログラムで、
右側はスペースキーを押すとリセットしてくれるプログラムです。

正方形が描かれるプログラムを作る
右側の線を描くプログラムに戻って、正方形を描くプログラムにしていきます。
とはいっても、同じ長さで動かし、同じ角度で曲がったらできるので、現在の「100歩動かす」と「90度回す」を複製(コピー)してつなぎ合わせていけばできそうです。
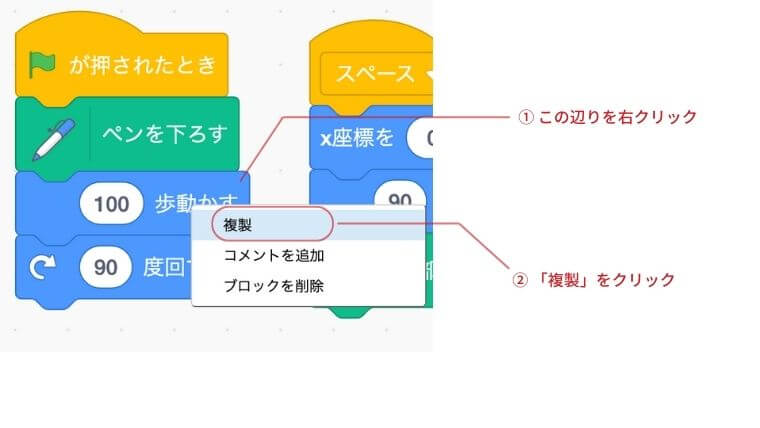
「100歩動かす」の右上あたりを右クリックし、出てきたメニューの中から「複製」を選択します。

「複製」されたものをさらに下にくっつけます。

4回この動作を繰り返せば正方形になるので、あと2回「複製」して下にくっつけていきます。

完成したら、下記図のプログラムになっていればOKです。

動作確認をしてみます。
ステージのをクリックすると、瞬時に正方形が描かれました。

徐々に正方形が描かれるようにする
今のプログラムでは、瞬間的に正方形が描かれるので、アニメーション感がありません。
今のプログラムに「待つ」の動作を加えて、徐々に正方形が描かれるようにしていきます。
「制御」から「1秒待つ」のブロックをドラッグし、「90度回す」の下に入れていきます。
「90度回す」は4つあるので、「1秒待つ」も4つその下に入れます。

これで動作確認してみます。ステージのをクリックすると、線を引いたあとは、少し間(1秒間)を置いてから正方形を描いてくれてます。

ブロックをすっきりさせる
今のところ、意図したとおりに動作しましたが、正方形を描くだけで12個のブロックを使ってしまっており、しかも同じブロックを使っています。同じ処理を何度も書くことは、プログラムの見通しが悪くなり、トラブルがあった際に理解しづらい内容になり、なかなかトラブル解消ができない状態となります。
やり方はいろいろありますが、今回の場合は「繰り返し」のブロックを使うことで、ブロックの数を減らし見通しがすっきりとした状態にします。
また、「繰り返し」のブロックを使うことで、正方形以外の図形も数値を変更するだけで描画できるようになります。
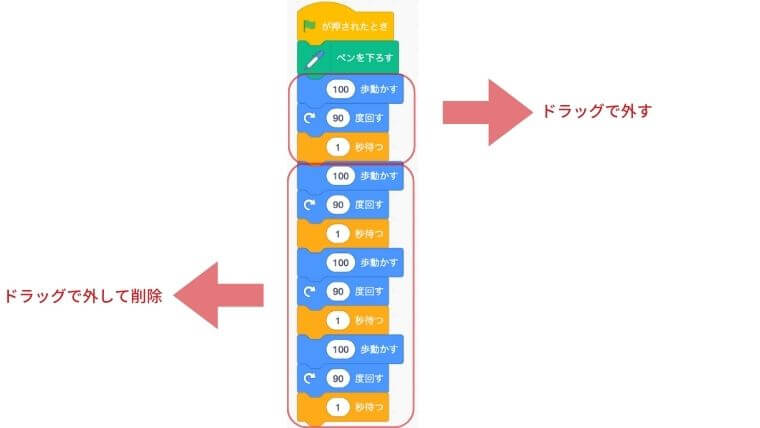
一旦、「ペンを下ろす」の下の「100歩動かす」のブロックをドラッグし全て外します。
一番上の「100歩動かす」、「90度回す」、「1秒待つ」はおいておいて、それ以外は削除します。

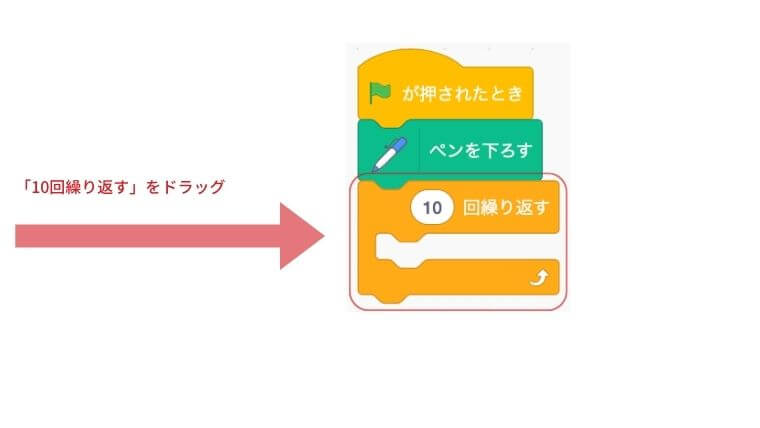
「制御」から「10回繰り返す」をドラッグし、「ペンを下ろす」の下にくっつけます。

先ほどドラッグで外した「100歩動かす」、「90度回す」、「1秒待つ」を「4回繰り返す」の中に入れます。

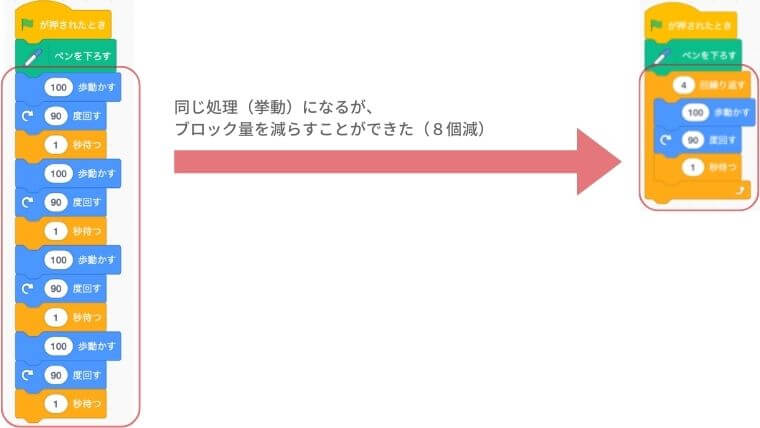
左が「繰り返し」のブロックを使う前、右が「繰り返し」のブロックを使ったあとです。
8個のブロックを減らすことができ、すっきりさせることができました。

リセットのプログラムと並べると、現在はこのようになっていればOKです。
ステージのをクリックし、同じように動作するか確認してみてください。

正五角形、正六角形を描画してみる
他の正多角形も描画してみます。
「繰り返し」のところには、描画したい角の数を入れます。例えば正五角形の場合、「5回繰り返す」とすればよいので、「4回繰り返す」の「4」を「5」に変更します。
角度も変更が必要です。360度を角の数で割ったものを入れます。前途した正五角形の場合、360÷5=72 になるので、「90度回す」の「90」を「72」に変更します。

正六角形も同じです。「5回繰り返す」の「5」を「6」に変更します。
角度は、360÷6=60 になるので、「72度回す」の「72」を「60」に変更します。

正六角形が描画できるか、ステージのをクリック動作確認してみます。
無事に意図した通りに描画されました。

まとめ
- 「ペン」のブロックを使う場合、「拡張機能」から追加する
- アニメーションのように徐々に描く場合は、「1秒待つ」という時間を操作するブロックを使う
- 描画やスプライトの位置をリセットするプログラムも用意しておく
- 繰り返しの処理は、「繰り返し」のブロックでまとめる
- 正多角形の繰り返しの数は、描画したい正多角形の角の数、角度は360÷角の数で出せる
今回は、最初に設定されている「ネコ」のスプライトをそのまま使いましたが、別のスプライトに差し替えて描画したり、「ネコ」のスプライトが歩くアニメーションと組み合わせて描画するということもチャレンジしてみてください。
また、「ペンの色」や「ペンの太さ」も変更できるので、「もし〜なら」のブロックと組み合わせて、何かしらの「きっかけ」を作り、描画に変化を加えるということもできるので、是非チャレンジしてみてください。