Scratchはアメリカの大学、MIT(マサチューセッツ工科大学)メディアラボで開発されたビジュアルプログラミング言語です。
前回までの続き
ネコの「スプライト」が、左右に動くプログラミングに別のスプライト「スプライト」を追加したいと思います。また、背景も初期状態では真っ白なままなので変更してみたいと思います。
前回までの記事をまだご確認になられていない場合は、こちらもあわせてご覧ください。
▼ 今回作成するプログラム(の旗をクリックして動作を確認することができます)
別のスプライトの追加
今回は、操作しなくても自動で蝶々のスプライトが左右に動き続けるアニメーションを追加したいと思います。
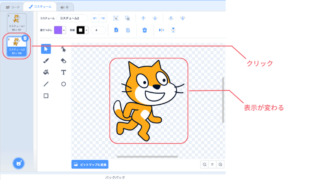
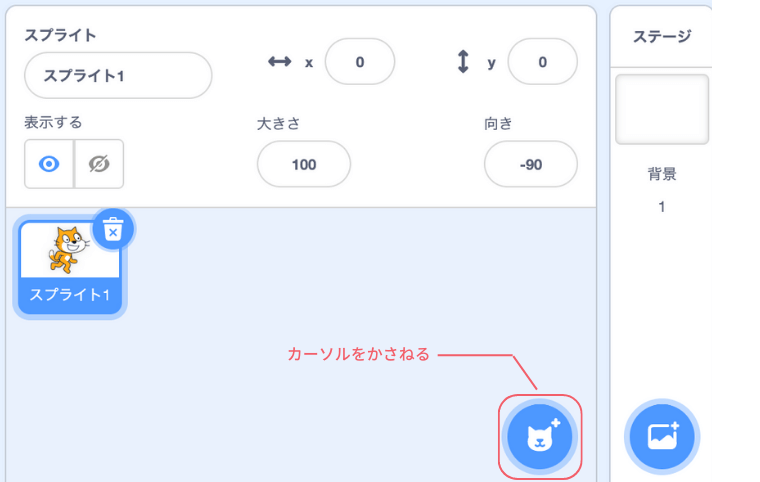
「スプライト」の追加するには、右下にあるネコのシルエットの青いボタンがあるのでカソールを重ねてからクリックするか、そのままクリックします。


画面が遷移し、Scratchで用意している「スプライト」の一覧に飛びます。
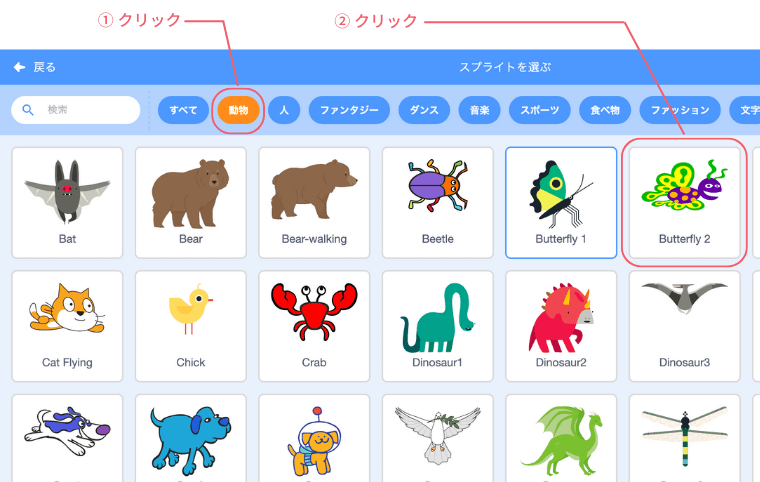
「スプライト」を検索したり、カテゴリーで絞ることができるので、「動物」のメニューをクリックします。動物の「スプライト」が表示され、上の方に「Butterfly 2」という、怪しげな「蝶」の「スプライト」があるのでクリックで選択してください。

選択されると、いつもの画面に遷移し先ほど選択したButterfly 2(蝶)の「スプライト」が追加されていると思います。

他にもネコのシルエットの青いボタンをクリックせず、カーソルを乗せたままにすると、青いボタンが緑に変化します。そして、いくつかのメニューもスライドで表示されます。
蝶々のスプライトの大きさと位置
ネコの「スプライト」と同様にの旗がクリックされてからアニメーションされるようにしたいので、「の旗が押されたとき」のブロックをドラッグします。

次にButterfly 2(蝶)の「スプライト」の大きさを調整します。追加したままの大きさでは、ネコの「スプライト」に対して大きすぎるので調整したいと思います。
「見た目」のところから、「大きさを100%にする」をドラッグし、「の旗が押されたとき」の下にくっつけます。そして、大きさは今の半分にしたいので、「100」のところを「50」に修正します。

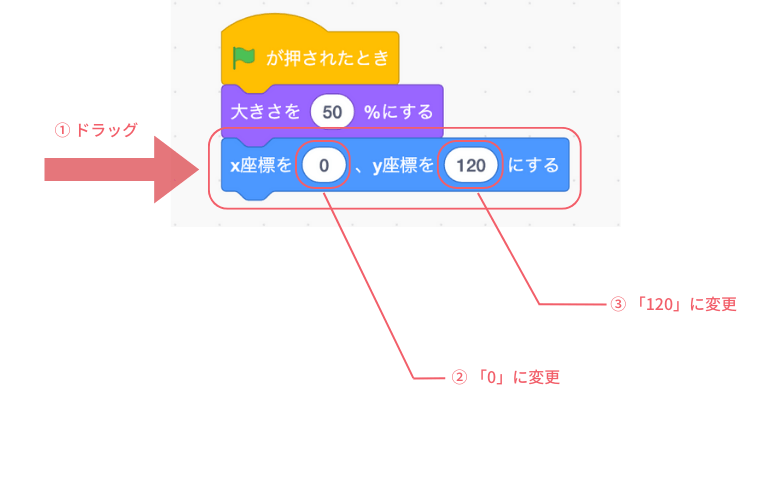
今度はButterfly 2(蝶)の「スプライト」の位置を調整します。ネコの上を左右に飛ばしたいと思います。「動き」のところから、「x座標を0、y座標を0にする」のブロックをドラッグし、先ほどの「大きさを50%にする」の下にくっつけます。高さをネコの上にしたいので、y座標の数値を「120」に変更します。


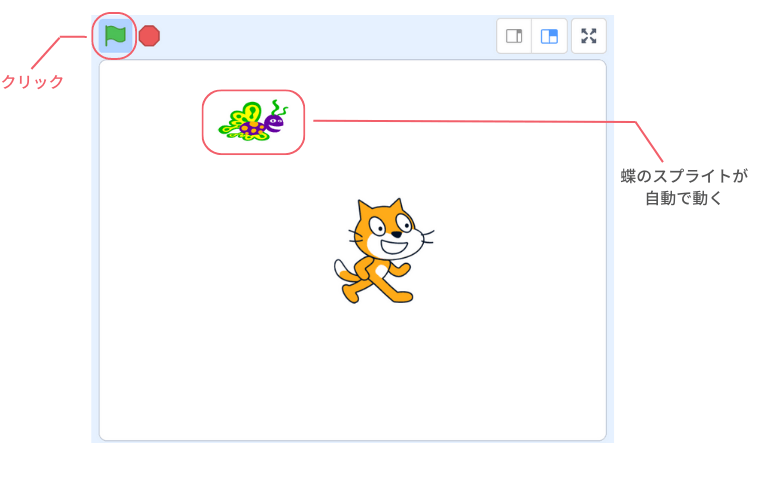
一旦、これでステージの緑の旗をクリックしてみます。
Butterfly 2(蝶)の大きさが半分になり、少し上の中央の位置になりました。
蝶々のスプライトのアニメーションを作成する
左右に動くようにアニメーションを作っていきます。
動作中はずっとその動きをしてほしいので、「ずっと」のブロックをドラックし、下にくっつけます。あとは、この中にアニメーションのブロックを入れプログラミングをしていきます。

動いてほしいので、「10歩動かす」のブロックもドラックし「ずっと」の中へ入れます。

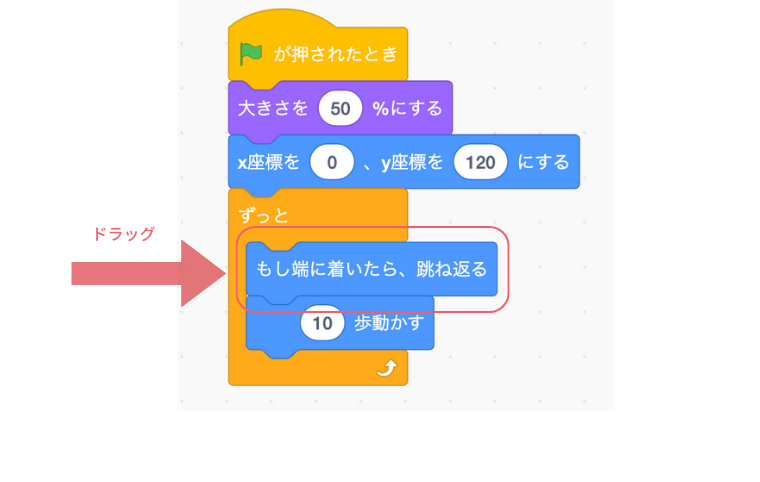
動いたあと、画面の端までいったら、また跳ね返って欲しいので、「もし端に着いたら、跳ね返る」のブロックをドラッグし、ずっとの中へ入れます。わかりやすいように「10歩動かす」の上に入れておきます。

しかし、このままでは跳ね返って左に行くとき、ひっくり返っているので修正します「回転方法を左右のみにする」のブロックをドラッグし、わかりやすいように「もし端に着いたら、跳ね返る」の上にくっつけます。そして「自由に回転」の部分をクリックし、「左右のみ」に変更します。これでひっくり返らず左右に動くようになりました。
もし、最初から「左右のみ」になっていれば、変更する必要はありません。


今度は、動いたら、「コスチューム」もアニメーションさせたいので、「次のコスチュームにする」をドラッグし、「10歩動かす」の下にくっつけます。

これで左右にアニメーションされますが、Butterfly 2(蝶)の動きが早すぎます。ゆったりとした動きをさせたいので、時間の調整をします。「制御」カテゴリーから、「1秒待つ」のブロックをドラッグし、「次のコスチュームにする」の下にくっつけます。そして、「1秒」待つのは長すぎるので、半分の「0.5」に変更します。

これで動作確認してみます。緑の旗をクリックし確認してみましょう。
ゆったりとアニメーションしながら左右に飛ぶButterfly 2(蝶)ができました。

背景を変更する
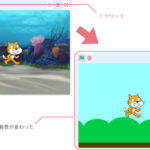
真っ白なままだと味気ないので、背景も変更しましょう。右下に青いボタンがあるので、クリックします。マウスを置いた時点で、「スプライト」と同様、緑色になり他のオプションの表示もされますが、クリックすることで背景の選択画面に遷移するので大丈夫です。
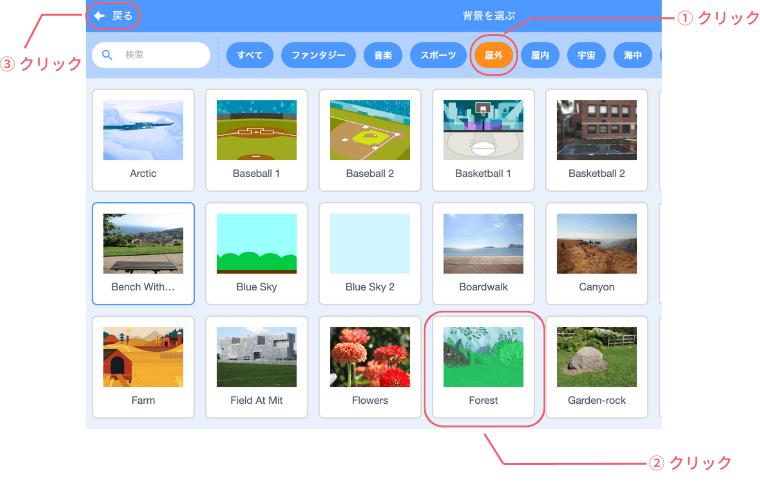
クリックすると背景を選ぶ画面に遷移します。


上のメニューから、「屋外」を選択します。
そして、上から3段目くらいにある「Forest」をクリックします。

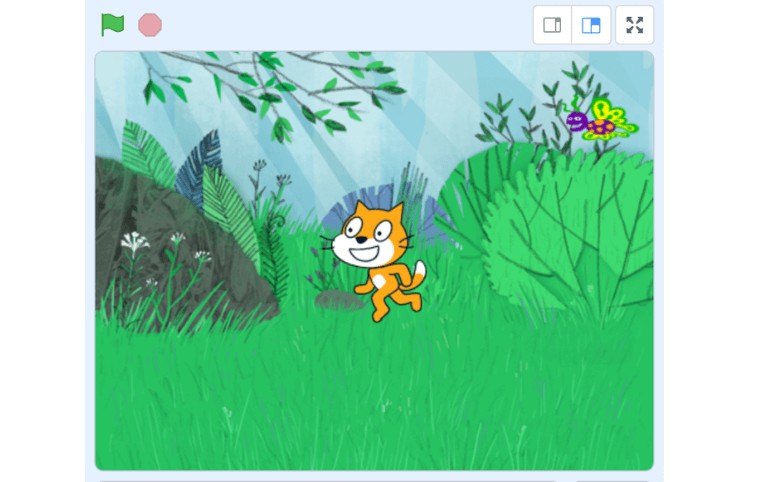
元の画面に遷移し、選んだ背景が設定されていると思います。
味気ないホワイトバック(白い背景)でしたが、ゲームの雰囲気がでたと思います。

まとめ
- 右下から「スプライト」を追加することができる
- 「ずっと」の中で自動的で動くアニメーションを作成することができる
- 右下から背景を変更することができる
「スプライト」毎にプログラミングを追加し、どんどんアニメーションを増やしていくことができます。また背景を変え雰囲気を出したり、背景自体もプログラミングで切り替えることができるので、ゲームを作ったりするときに便利でしょう。
次の記事:Scratchでスプライトをジャンプさせたり、音を鳴らし、吹き出しをつける